 I had lately balloon messages to design for a project. And I didn’t want to go the old approach, using graphics and a whole markup block just to display a single message.
I had lately balloon messages to design for a project. And I didn’t want to go the old approach, using graphics and a whole markup block just to display a single message.
The target
This is what i wanted my balloon message approach to be capable of:
- no graphics – not even for the “speakers corner”, the call out part
so I search for “how to build triangles in CSS” and found some stuff on that - no additional markup – transform a single <tag/> with its content to a balloon message
- all CSS(3)
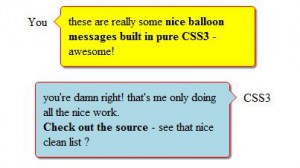
The result
The CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.balloon{ display:block; position:relative; border:1px solid red; background:yellow; /* ... */ } .balloon::after, .balloon::before{ display:block; position:absolute; z-index:1; top:10px; left:-20px; width:0px; height:0px; border-style:solid; border-width:10px 10px 10px 10px; border-color: transparent red transparent transparent ; content:' '; } .balloon::before{ z-index:2; left:-19px; border-right-color:yellow; } |
and here the simple HTML markup
|
1 |
<p class="balloon">I <3 balloon messages!</p> |
And here the DEMO with even more stuff, a whole chat and also how to prepare a tool tip without any JS.
IE8, oh noes
oh yes. Unfortunately this is only working in FF3.5+, SA1.3+, OP9.5+ and CH2+ — but not in IE8. Not yet. Let’s see what IE9 will bring us.
Have a look on sitepoint.com for more info on compatibility.
More on ::before and ::after
More about the pseudo elements :before and :after and how to use them in webdesign you can read on Nicolas Gallaghers blog and about the new notation style ::before and ::after you’ll find here some info.
Hi. I wrote an article on this too, which you might be interested in: http://nicolasgallagher.com/pure-css-speech-bubbles/
Definitely – seems as if I was quite a year right behind yours – I used exactly the same approach.